
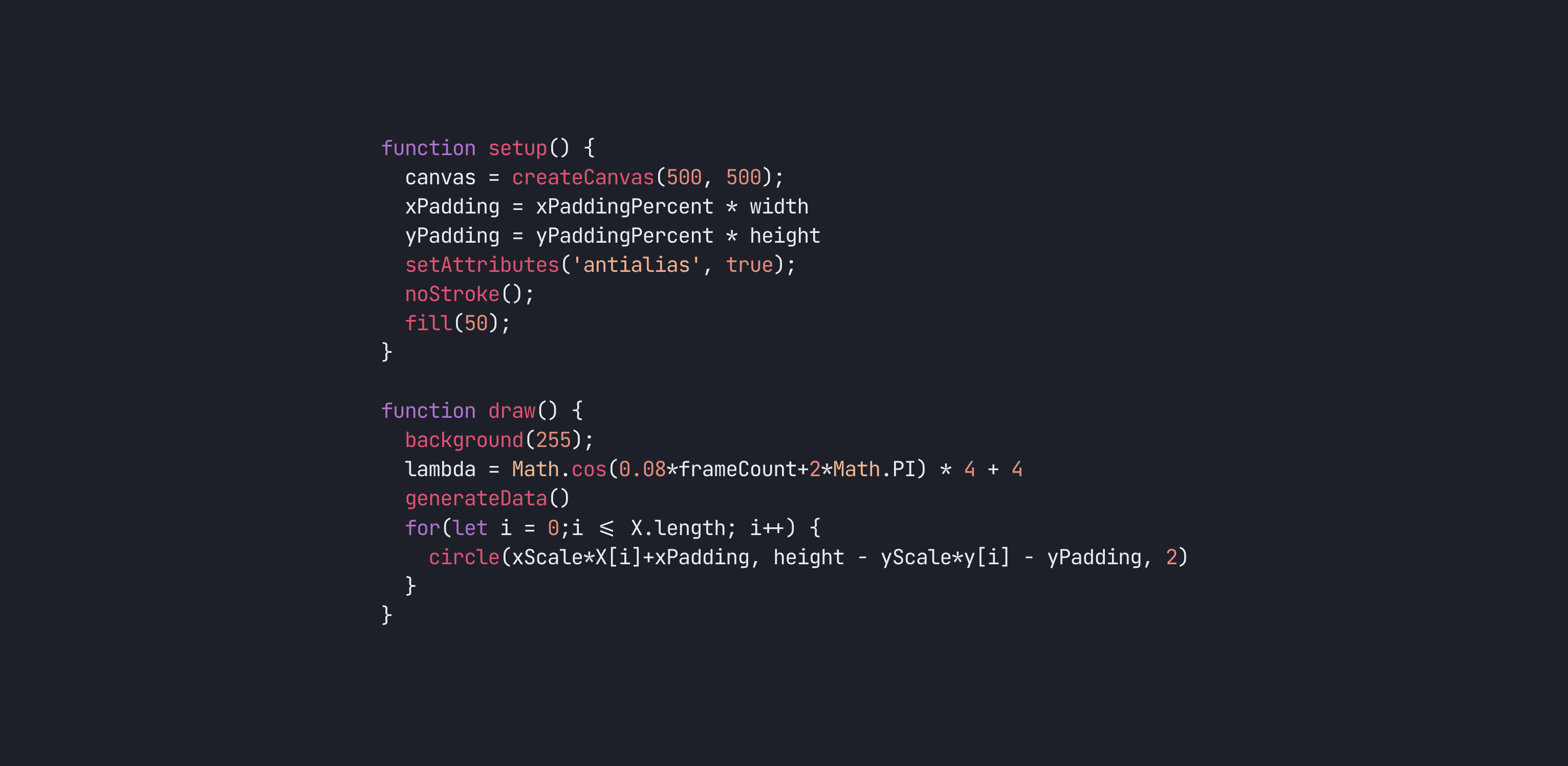
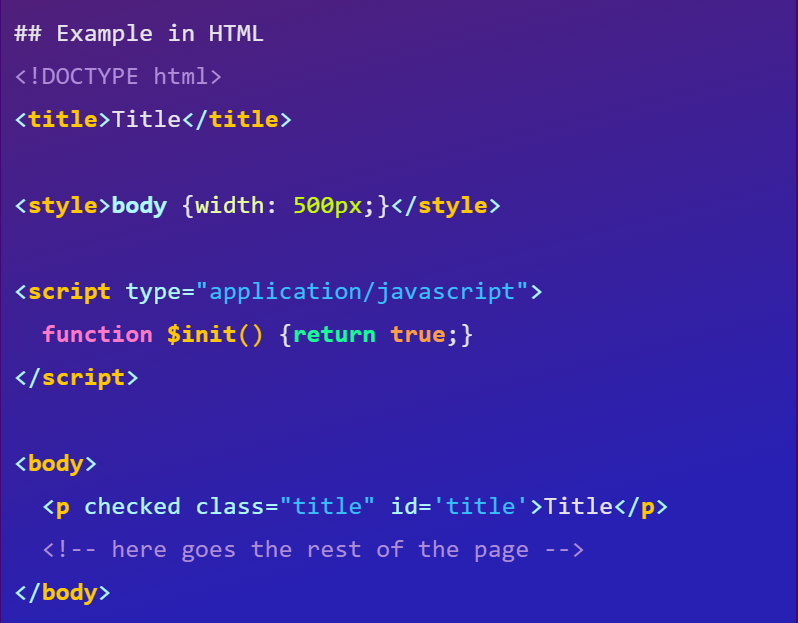
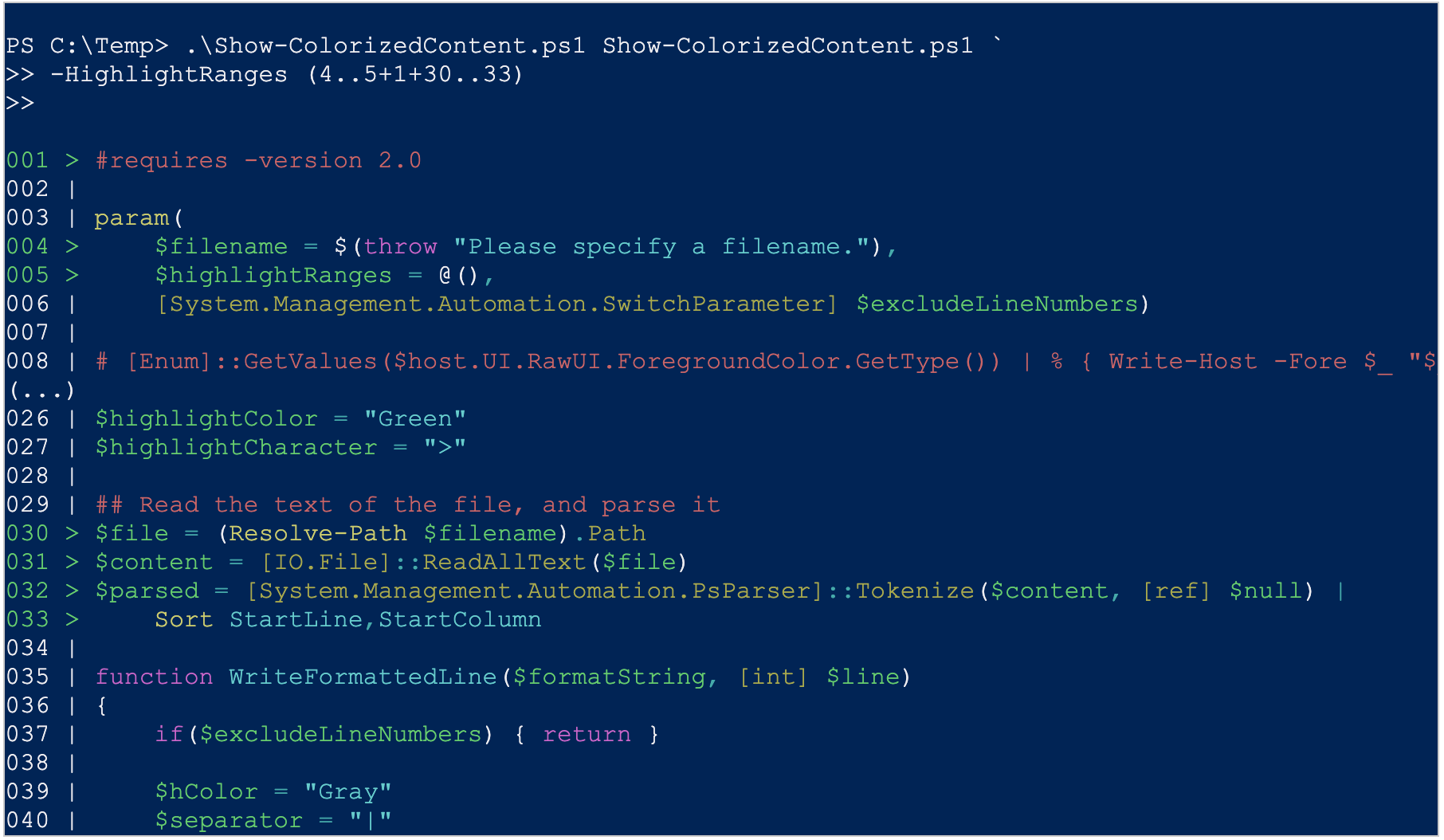
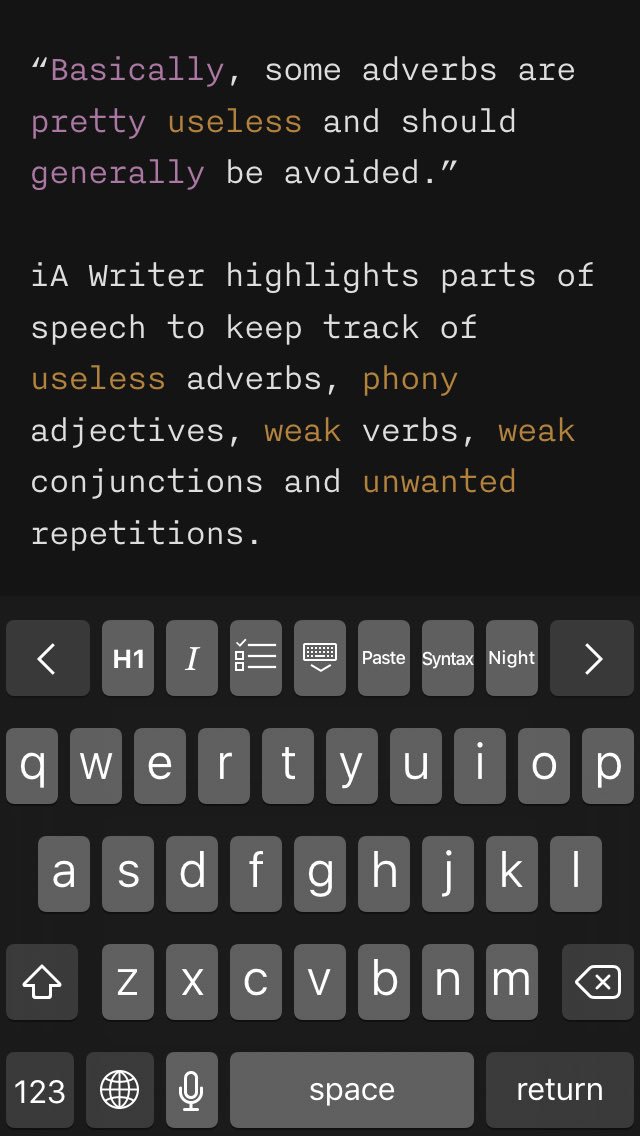
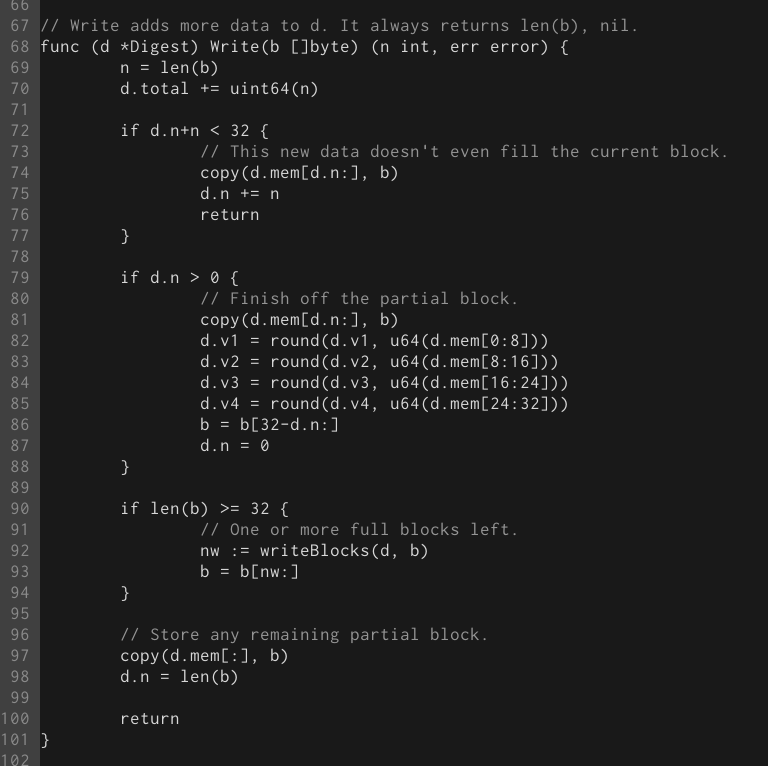
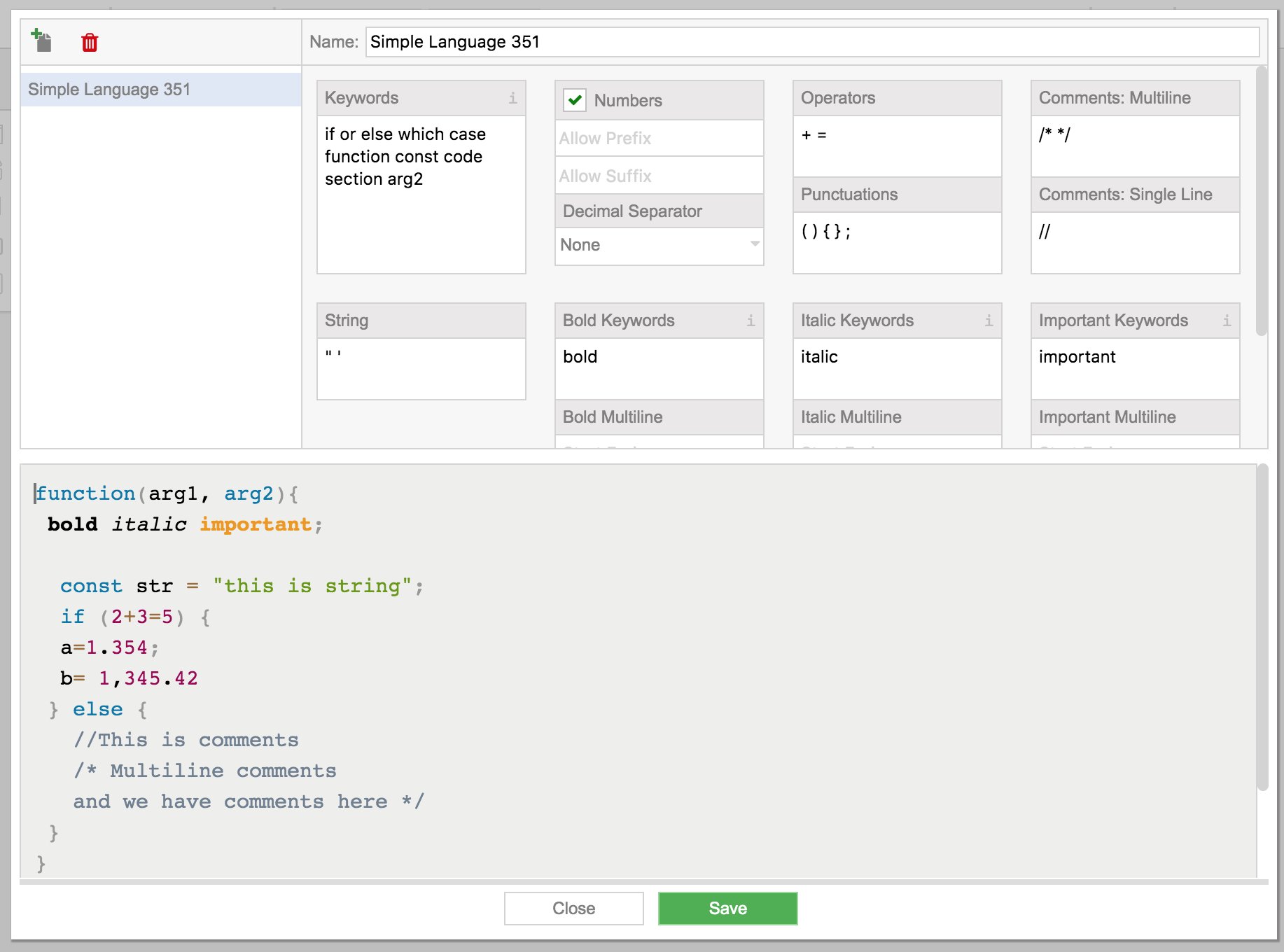
Mathcha Editor on Twitter: "Feature: Code Section - Allow to highlight on selected language (javascript, python, ...) - Allow to define your own syntax highlighting (very basic) helpful to write pseudo code.

Javascript Highlight.js Syntax Highlighter to Highlight Textarea Source Code in Various Themes - YouTube