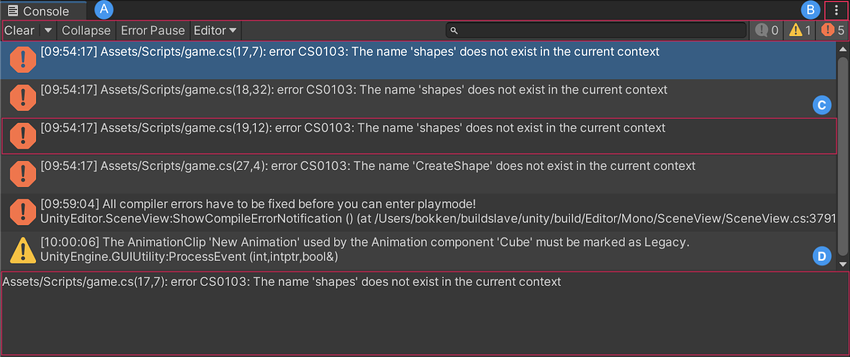
javascript - Earth Engine Map view disappeared from Code Editor API. How can I bring it back? - Geographic Information Systems Stack Exchange

Da.Beatz. 12-Channel Stereo Echo Mixer with USB and Bluetooth for Parties , Stage Effects , Weddings , Diwali Giving Your Occasion an Impressive Output. (Black) : Amazon.in: Musical Instruments